React is a popular JavaScript library for building user interfaces. It provides a lot of useful features, and it’s easy to get started with thanks to tools like Create React App (CRA). CRA is a tool that sets up a new React project with a pre-configured development environment. However, there may come a time when you want more control over the configuration. That’s where the eject script comes in.
The eject script is a command that removes the single build dependency from your project and gives you full control over the configuration. This means you can customize the webpack or Babel configuration according to your specific needs. Running the eject script copies build dependencies, configuration files, and scripts into the app directory. It removes the Create React App scripts and preset configurations.
However, it’s important to note that ejecting your React app has major tradeoffs. Ejecting your app is time-consuming, expensive, and requires a lot of knowledge. With CRA, you can have a React app without needing to understand every piece of configuration. Ejecting your app means that you can’t go back to using Create React App on your project.
One of the immediate giveaways that a create-react-app project has been ejected is the absence of the eject script. The start, build, and test commands no longer follow the format of react-scripts start, react-scripts build, etc. A new directory named config will also appear.
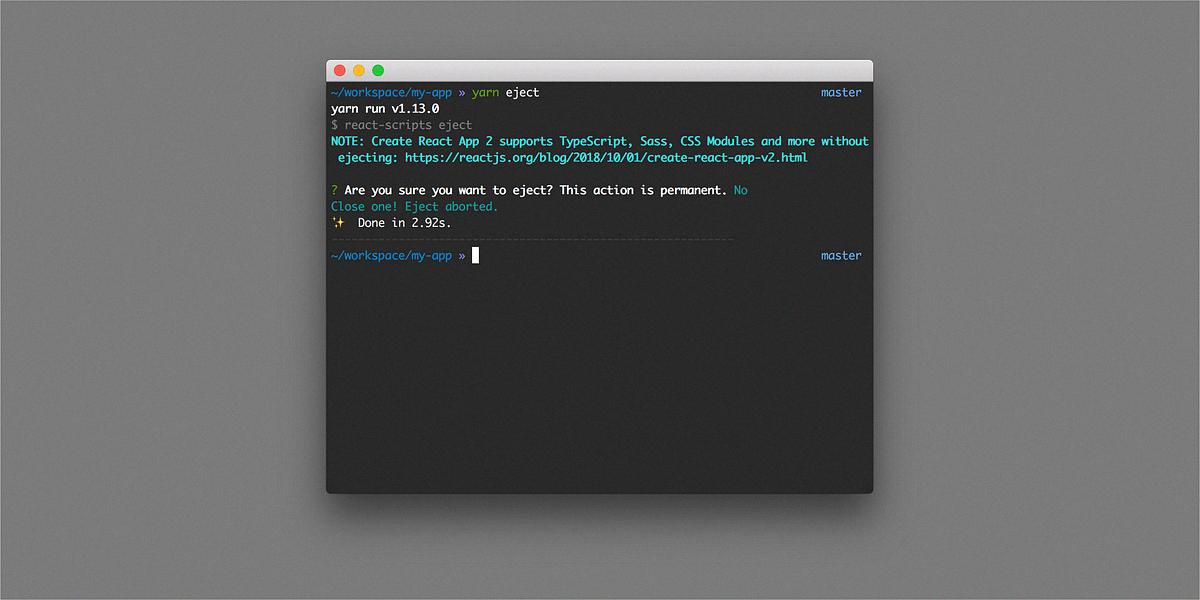
When you run the eject command, you’ll be prompted with a warning message that explains the consequences of ejecting your app. It’s essential to read this message carefully bfore proceeding. Once you’ve ejected your app, you’ll need to manage the configuration yourself.
The eject script gives you full control over the React app configuration. However, it’s important to consider the tradeoffs before deciding to eject your app. If you’re comfortable with managing the configuration yourself and have the necessary knowledge, then the eject script might be the right choice for you.
What React Eject Do?
React Eject is a command that alows you to “eject” your React application from its default configuration. When you run the React Eject command, it will remove the single build dependency that your project has. This gives you full control over your React app configuration, allowing you to customize the webpack or Babel configuration according to specific needs.
Some of the benefits of using the React Eject command include:
– Full control over the configuration: You can customize the configuration of your React app to suit your specific needs, giving you greater flexibility and control over how your app is built.
– Access to advanced features: By ejecting your React app, you can gain access to more advanced features that are not available in the default configuration.
– Increased performance: Customizing your app’s configuration can help improve performance, making your app faster and more efficient.
– Better debugging: Customizing your configuration can also make it easier to debug issues that arise in your app.
Running the React Eject command can be a powerful tool for developers who want to take full control over their React app’s configuration and performance.

Should I Eject My React App?
Ejecting a React app has its own benefits and drawbacks. It can give you more control over the configuration of your app, allowing you to customize it according to your requirements. However, it requires a lot of knowledge and time to understand the entire configuration process. Ejecting your app can also make upgrading to newer versions of React more difficult and time-consuming.
On the other hand, using Create React App (CRA) can simplify the development process by providing a pre-configured environment for your app. This saves time and effort, especially for beginners who are just starting with React. CRA also provides an easier upgrade path to newer versions of React.
Whether or not to eject your app depends on your specific needs and requirements. If you need more control over the configuration of your app, you can choose to eject it. However, if you want a simpler and faster way to start a React app, using CRA is a btter option.
What Is Yarn Eject In React?
Yarn eject is a command available in React applications created using Create React App. This command is used to remove the Create React App scripts and preset configurations from the project and copy the build dependencies, configuration files, and scripts into the app directory.
The eject command is a one-way operation and cannt be reversed. Once you run it, you cannot go back to using Create React App on your project. This means that you will have to manage the configuration of your app manually, which can be a complex and time-consuming process.
Here are some of the things that happen when you run the yarn eject command:
– The dependencies required for building and running your app are copied to the app directory.
– The configuration files for Babel, Webpack, and other tools are copied to the app directory. These files are used to customize the build process and optimize the performance of your app.
– The scripts used by Create React App are copied to the app directory. These scripts are used to start the development server, run tests, and build the app for production.
– The package.json file is updated with new dependencies and scripts.
Yarn eject is a command that allows you to take full control of the configuration of your React app. However, it should only be used if you are an experienced developer who is comfortable managing the build tools and configurations manually.
How Do I Know If My React App Is Ejected?
To determine if your react app has been ejected, there are several indicators to look out for. These include:
1. The dependencies field in the package.json file no longer contains react-scripts. This is because the react-scripts package is used to hide the configuration of the app and the build process from the user. Once the app is ejected, you will have direct access to these configurations.
2. The absence of an eject script. If you cannot find an eject script in your app’s package.json file, it means that the app has aready been ejected. This script is used to eject the app from react-scripts.
3. The start, build, and test scripts no longer follow the format “react-scripts start”, “react-scripts build”, etc. Once ejected, the scripts will be custom-defined in the app’s configuration files.
4. A new directory named “config” appears in the app’s root directory. This directory contains the configuration files that were previously hidden by react-scripts.
By checking for these indicators, you can determine if your react app has been ejected and is now running in a custom configuration.

Conclusion
Ejecting a React app can provide developers with full control over the app’s configuration, enabling customization to fit specific needs. However, this process cmes with major tradeoffs, including the removal of Create React App scripts and preset configurations, a time-consuming and expensive process, and requiring significant knowledge. It is important to note that once you eject your React app, you cannot go back to using Create React App on your project. There are several giveaways that a project has been ejected, including the absence of the eject script, a new directory named config, and a change in the start, build, and test commands. Before deciding to eject a React app, it is vital to weigh the pros and cons and consider the project’s specific needs.
