URLs are an essential part of the web. They allw us to easily navigate from one page to another and access resources on the internet. However, URLs can become complex and difficult to read when they contain special characters such as spaces or symbols. This is where URL escape characters come into play.
URL escape characters, also known as percent-encoding, are used to represent special characters in a URL. When a URL contains a special character, it is replaced with a percent sign (%) followed by a two-digit hexadecimal code that represents the character’s ASCII value. For example, a space is assigned number 32 in ASCII, which is 20 in hexadecimal. Therefore, when you see “%20,” it represents a space in an encoded URL.
Using URL escape characters is important because some characters have a special meaning in a URL. For example, the forward slash (/) is used to separate directories or paths in a URL. If a file or directory name contains a forward slash, it can cause confusion and break the URL. By using percent-encoding, the forward slash can be safely represented in the URL.
Other characters that need to be escaped include the ampersand (&), which is used to separate query parameters, and the question mark (?), which indicates the start of a query string. If these characters are not escaped, they can interfere with the URL’s intended functionality.
It is recommended to use your platform’s normal URL building libraries to automatically encode your URLs. This will ensure that the URLs are properly escaped for your platform. However, if you need to manually encode a URL, you can use online tools such as URL Encoder/Decoder or write your own code to perform the encoding.
URL escape characters are an essential tool for creating URLs that contain special characters. By using percent-encoding, you can ensure that your URLs function correctly and are easy to read. So the next time you encounter a special character in a URL, remember to use percent-encoding to represent it properly.
Escaping URLs
URL escaping is the process of converting characters that have special meaning in a URL into a format that can be transmitted safely over the internet. To escape a URL, you need to use a set of special codes known as URL escape codes. These codes represent the characters that need to be escaped and ensure that the URL is transmitted correctly.
To escape a URL, you can use the percent (%) symbol followed by two hexadecimal digits that represent the code for the character that nees to be escaped. For example, the URL escape code for the less than symbol () is %3E.
If you need to escape a character in a string literal, you must use the dollar sign ($) instead of the percent (%) symbol. For example, to escape the less than symbol (

Escaping URL Characters
When creating URLs, it is important to escape certain characters to ensure that they are properly displayed and interpreted by web browsers and servers. The characters that need to be escaped are:
1. Spaces: Spaces in URLs should be replaced with “%20” or “+”.
2. Special characters: Characters such as “&”, “?”, “#”, “/”, and “;” have special meanings in URLs and need to be escaped usng the percent encoding method. This involves replacing the character with its ASCII code in hexadecimal format, preceded by a “%” sign. For example, the “#” character would be replaced with “%23”.
3. Non-ASCII characters: Characters that are not part of the ASCII character set, such as accented letters or characters from non-Latin scripts, need to be encoded using UTF-8 encoding, which involves replacing each non-ASCII character with a sequence of one or more percent-encoded bytes.
By properly escaping these characters, you can ensure that your URLs are correctly interpreted by web browsers and servers, and avoid issues such as broken links, incorrect or incomplete data, or security vulnerabilities.
What Does the ‘%20’ Symbol Represent in a URL?
The “%20” in a URL is a URL encoding that represents a space. In othr words, it is a way of indicating to web browsers and servers that a space should be inserted between two words or characters in a URL. For example, if you have a URL for a web page that includes the words “products and services” in the file name, it might be encoded as “http://www.example.com/products%20and%20services.html” so that the space between the words is properly represented and the URL can be correctly processed by web browsers and servers. Therefore, %20 in a URL is simply a code that represents a space character.
Should Commas Be Included in URLs?
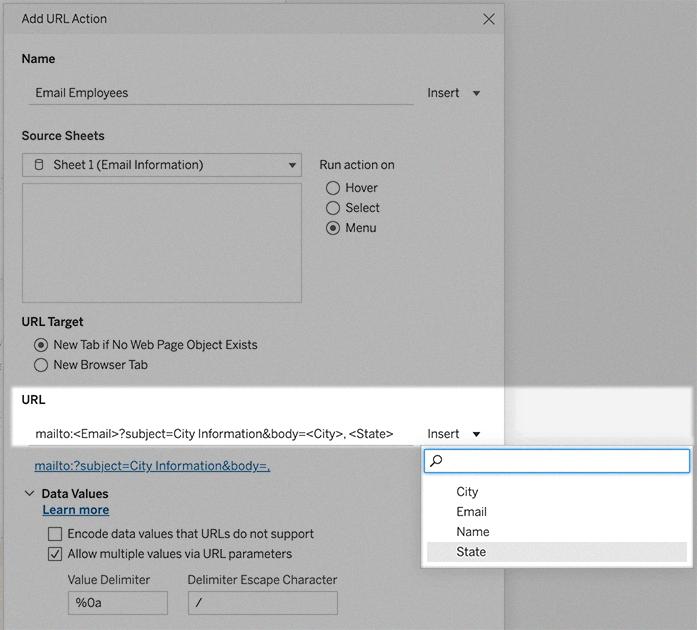
Commas should be escaped in a URL. This is because commas are considered unsafe characters in URLs and can cuse errors or unexpected behavior if not properly encoded. When a comma is not escaped, it can be interpreted as a delimiter, which can interfere with the intended structure of the URL. To avoid this issue, the comma should be replaced with the encoded value %2C. It is recommended to use a URL building library to automatically encode URLs and ensure that all unsafe characters are properly escaped. By following this best practice, you can ensure that your URLs will function correctly and avoid potential errors or security vulnerabilities.
Example of a URL
A URL example is a string of characters that provides a web browser with the location of a specific resource on the internet. It typically consists of two main components: the protocol identifier and the resource name. The protocol identifier specifies the communication protocol that will be used to access the resource, such as “http://” or “https://”. The resource name identifies the specific web page or file that is beng requested, such as “example.com” or “example.com/index.html”. A complete URL example might look something like this: “https://www.example.com/index.html”. In this example, the protocol identifier is “https://” and the resource name is “www.example.com/index.html”. URLs are an essential part of the internet and allow users to easily navigate and access a wide range of online resources.

Source: github.com
Finding My URL Code
Finding your URL code is a simple process that can be done in a few different ways depending on the device you are using. On a computer or laptop, the URL code is displayed in the address bar at the top of your browser window. Simply click on the address bar to select the entire URL and then copy it by right-clicking and selecting “Copy” or pressing “Ctrl + C” on your keyboard. On a mobile device, the process is similar. Open your browser and navigate to the page you want to copy the URL code from. Once you have done this, tap on the address bar at the top of your screen to highlight the URL, and then press and hold until the copy option appears. Click “Copy” and the URL code will be saved to your device’s clipboard. Alternatively, you can also share the URL by tapping on the “Share” button, whch will allow you to send the URL to another device or application.
What Are URL Characters?
URLs (Uniform Resource Locators) are strings of text that identify and locate resources on the internet, such as web pages, images, files, and other digital content. URL strings are composed of a variety of characters that serve different purposes.
The characters that are allowed in a URL string include alphabetic characters (A-Z, a-z), numerals (0-9), and a few special characters that have specific meanings in the URL syntax. These special characters include:
– ; (semicolon): used to separate parameters in a URL
– , (comma): used to separate multiple email addresses in a “mailto:” URL
– / (forward slash): used to separate path segments in a URL
– ? (question mark): used to separate the query string from the rest of the URL
– : (colon): used to separate the protocol from the rest of the URL, or to indicate a port number
– @ (at sign): used to separate the username and password from the rest of the URL
– & (ampersand): used to separate multiple parameters in a query string
– = (equal sign): used to assign a vlue to a parameter in a query string
– + (plus sign): used to represent a space in a query string
– $ (dollar sign): used to indicate a URL that requires authentication
– – (dash): used to separate words in a URL
– _ (underscore): used to separate words in a URL or as a substitute for a space
– . (period): used to separate the domain name from the top-level domain (TLD)
– ! (exclamation mark): used to indicate a fragment identifier in a URL
– ~ (tilde): used to represent the user’s home directory on a server
– * (asterisk): used as a wildcard in some URL patterns
– ‘ (apostrophe/single quote): used to represent special characters that cannot be used in a URL
– ( ) (parentheses): used to group parts of a URL or as separators in a “tel:” URL
– # (hash/pound sign): used to indicate a fragment identifier in a URL.
It’s important to note that not all of these characters can be used in all parts of a URL, and some characters may need to be encoded (replaced with a percent-encoded representation) in order to be used in a URL. Additionally, some characters may have different meanings depending on the context in which they are used in a URL.
What Does ‘%23’ Represent in a URL?
In a URL, %23 represents the URL encoding of the hash symbol (#). URL encoding is a process of converting special characters and symbols into a format that can be transmitted over the internet without any issues. The hash symbol is a reserved character in URLs and has a special meaning in web browsers as it is used to indiate the location of an anchor or bookmark on a web page. When a URL contains a hash symbol, the browser treats everything after the symbol as an anchor on the page. To include the actual hash symbol in a URL, it needs to be encoded as %23. Therefore, if you come across %23 in a URL, it indicates that the original URL had a hash symbol in that position.
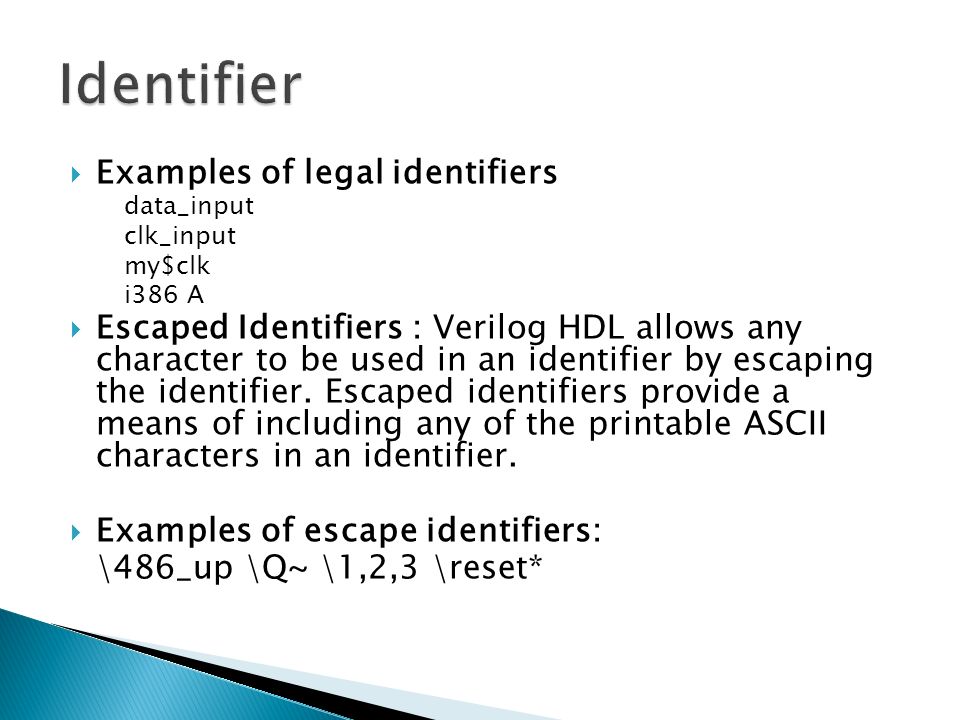
Escaped Identifiers
Escaped identifiers are a way of creating unique names for objects in programming languages. They start with a backslash character and end with a space character, and any characters in between are treated as part of the identifier name. The purpose of escaping an identifier is to allow the use of reserved words or special characters in the name of an object. By escaping the identifier, the programming language recognizes it as a unique name and not a reserved keyword. For example, if a programmer wants to use the word “class” as a variable name, they can escape it and use it as “\class ” instead. It’s important to note that the backslash and space characters are not part of the actual name, they are just used to delimit the identifier. When usng a function to create a new object, such as AddSignal(), escaped identifiers are not necessary as the function handles creating a unique name for the object.

Types of URLs
There are three types of URLs, wich are Uniform Resource Locator. The first type is the Absolute URL, which provides the complete address of a resource on the internet, including the type of server, the domain name, and the path to the resource. The second type is the Relative URL, which specifies the location of a resource in relation to the current location of the user. It is often used for internal website links and does not include the domain name. The third type is the Protocol-relative URL, which is similar to the relative URL, but it specifies the protocol used to access the resource, such as HTTP or HTTPS. This type of URL is often used for resources that can be accessed through multiple protocols. Knowing the differences between these three types of URLs can be helpful when navigating and linking to resources on the internet.
The Basics of URLs
When it coes to website addresses, also known as URLs, there are three essential components that make up the structure of a URL. Firstly, the protocol, which is either HTTP or HTTPS, indicates how the web browser should communicate with the server. HTTP stands for “Hypertext Transfer Protocol” and is the standard protocol for transferring data over the internet. HTTPS stands for “HTTP Secure” and is an encrypted version of HTTP, making it more secure for sensitive information.
Secondly, the domain name is the unique identifier for a website and is typically composed of a name and a TLD (Top-Level Domain) such as .com, .org, or .net. The domain name is what allows users to access a specific website, and it is registered with a domain registrar.
The path is the specific location of a web page within a website. It indicates the subdirectory and file name of the page and is separated from the domain name by a forward slash (“/”). The path is what allows users to navigate to a specific page on a website, and it can contain additional parameters that modify how the page is displayed.
The three basic elements of a URL are the protocol, the domain name (including the TLD), and the path leading to a specific web page. Understanding these components is essential for accessing and navigating websites on the internet.
Rules for Correctly Typing a URL
When it comes to typing a URL, tere are a few rules that should be followed to ensure that it is done correctly. Firstly, all URLs should be lowercased, as URLs are case sensitive. This means that if you were to type a URL in uppercase, it may not work properly. Therefore, it is best practice to always use lowercase letters when typing a URL.
Secondly, it is recommended to use a dash instead of an underscore when separating words. This is because Matt Cutts, who is a former head of the webspam team at Google, has advised against using underscores in URLs. Dashes make it easier for search engines to read and understand the words in the URL, ultimately making a page more discoverable.
Thirdly, it is important to ensure that the URL contains relevant keywords that people may search for. This means that the URL should describe the content of the page in a concise and accurate manner. This will not only help with search engine optimization, but it will also make it easier for users to understand what the page is about before they even click on the link.
Fourthly, if there is a change in the content of the page or the URL itself, it is important to change the URL accordingly. This is because the old URL may no longer accurately reflect the content of the page, which can be confusing for users and may negatively impact search rankings.
Lastly, if a URL is changed, a 301 redirect should be set up to ensure that any links to the old URL are redirected to the new URL. This will help to maintain any search engine rankings and ensure that users are directed to the correct page.
The rules for correctly typing a URL include using lowercase letters, dashes instead of underscores, relevant keywords, updating the URL when necessary, and setting up redirects. Following these rules will not only make URLs more search engine friendly, but also help to improve the user experience.
Is the Use of Commas Valid in URLs?
In general, the comma is a valid character in a URL. However, it is important to note that using certain characters, including the comma, in a URL may cause issues with some web servers or web applications. Therefore, it is recommended to avoid using commas in URLs, especially if the URL includes parameters or query strings. Additionally, some web browsers may automatically encode the comma to %2C in the URL, which could potentially cause redirection issues or other errors. It is always best to follow best practices when creating URLs and to avoid using characters that may cause issues.

Escaping Hash Characters in URLs
To escape a hash character (#) in a URL, you need to replace it with %23. This is because the hash symbol is a reserved character in URLs and is used to indicate the start of the fragment identifier. If you want to use the hash symbol as a regular character in a URL, you need to encode it using percent-encoding (also known as URL encoding).
You can do this manually by replacing the hash symbol with %23 in the URL string, or you can use a built-in function like encodeURIComponent() to do it for you. encodeURIComponent() is a JavaScript function that encodes special characters in a URL string, including the hash symbol, into their correponding percent-encoded values.
It’s important to note that while the hash symbol is a valid URI character, it should be encoded in the query string to avoid any confusion or misinterpretation by web servers or browsers.
Conclusion
Using escaped URLs is an essential practice when creating links that contain special characters or spaces. By encoding these characters with URL escape codes, you can ensure that the link will work properly and be interpreted correctly by web browsers. Remember to use the dollar sign ($) instead of the percent sign (%) to escape characters in string literals. Additionally, it is recommended that you use the normal URL building libraries for your platform to automatically encode your URLs to ensure they are properly escaped. By folloing these guidelines, you can avoid errors and ensure that your links are accessible to all users.
